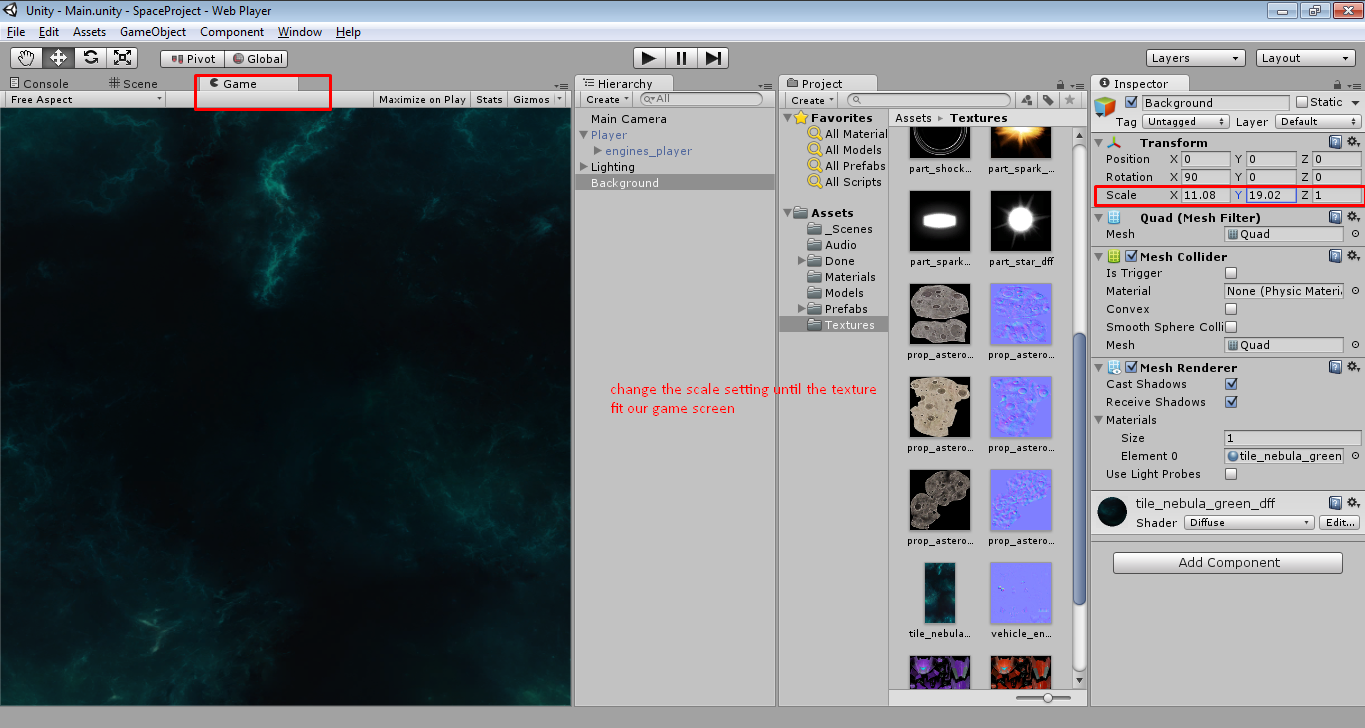
2. Set the background properties, transform the Y-axis to rotate 90 deg.
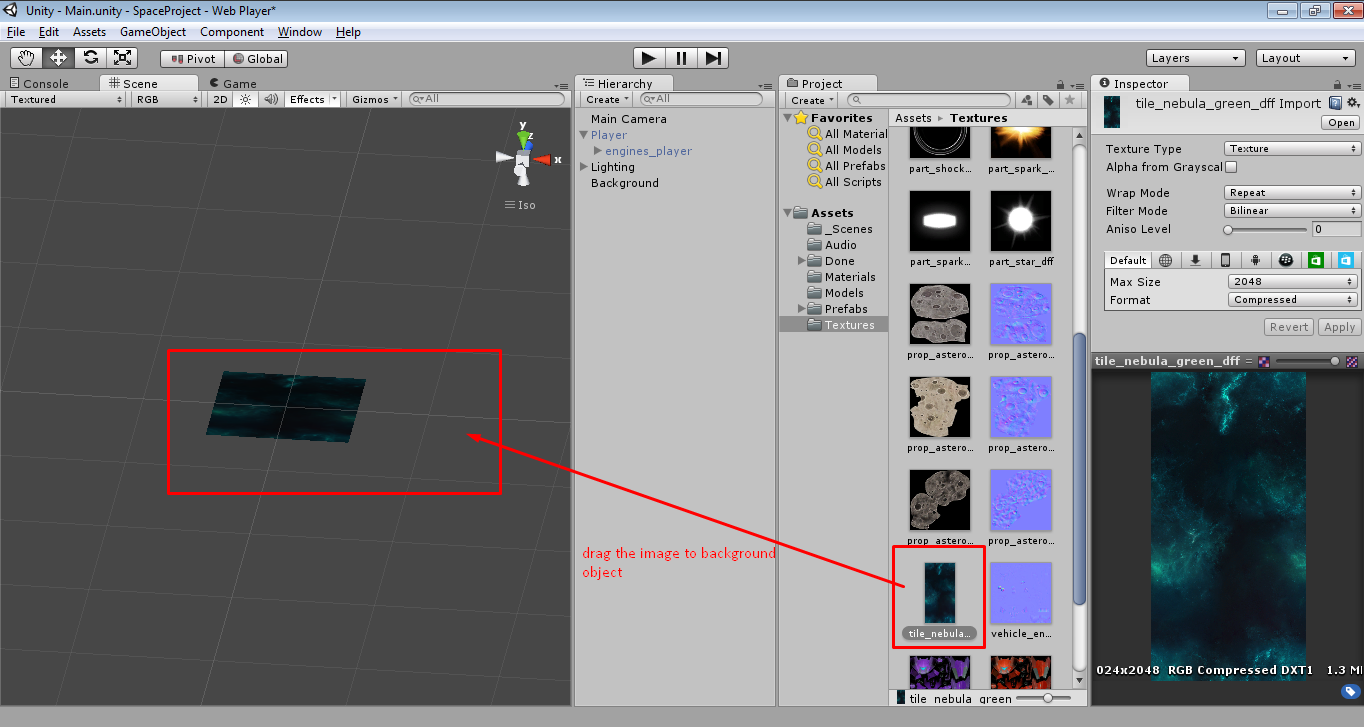
4. drag image "nebula" from our assets folder<textures to the background object

5. Change the background object setting to fit our game screen. Change a-axis to 15 and y-axis 30 aspect ratio of 1:2

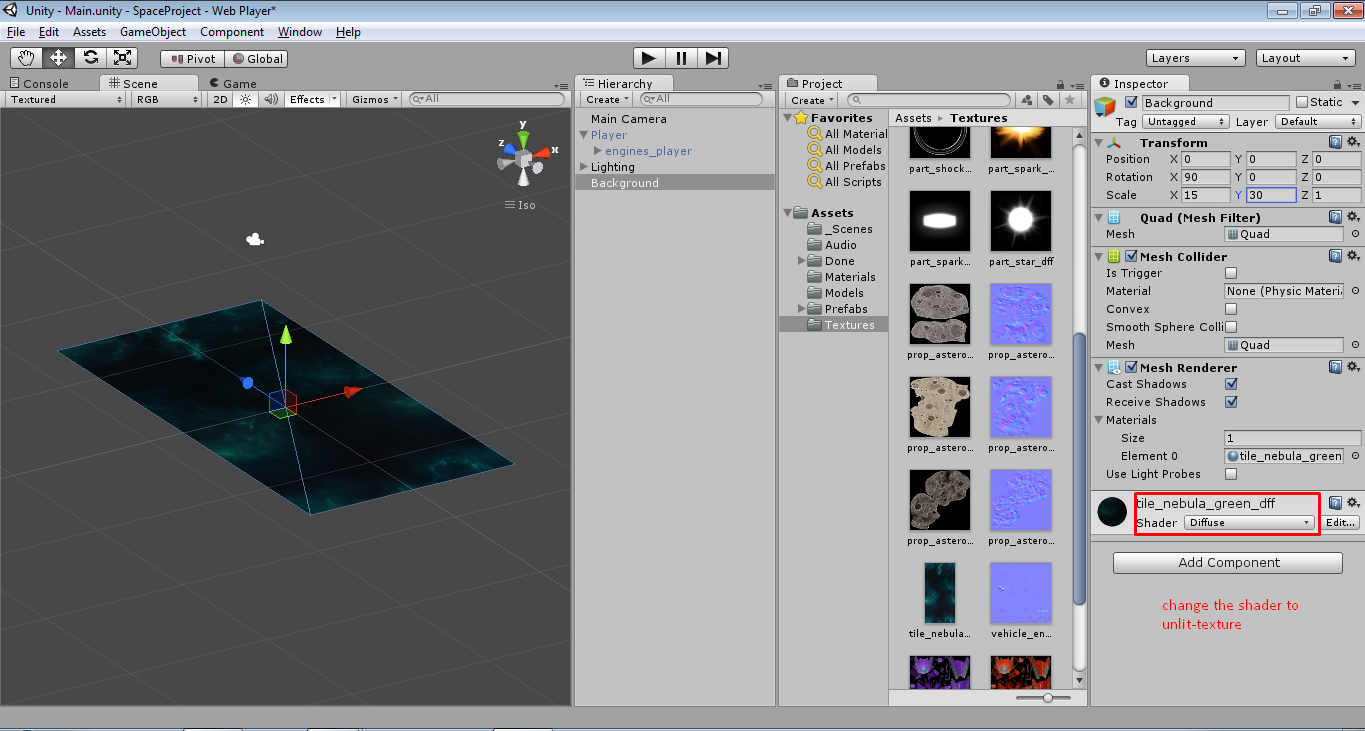
6. Select the "scene" tab and use frame selected "F"
7. Change the shader to unlit>texture so that the current light objects that we have doesnt affect on the background object







Comments
Post a Comment